Nhận định, soi kèo Etar vs Pirin, 22h30 ngày 6/3: Thất vọng cửa trên
- Kèo Nhà Cái
-
- Siêu máy tính dự đoán Man City vs Wolves, 2h00 ngày 3/5
- Thông tin mới nhất về 11 người nhập viện vì lây bệnh bạch hầu sau khi đi đám tang
- Mỹ cảnh báo khả năng va chạm giữa các vệ tinh của OneWeb và SpaceX
- Năm 2008 có thêm 20 triệu thuê bao di động thực?
- Nhận định, soi kèo Urawa Red Diamonds vs Tokyo Verdy, 13h00 ngày 3/5: Bám đuổi Top đầu
- ‘Kiệt tác’ nghỉ dưỡng ẩn mình giữa thiên nhiên Mũi Ông Đội
- Bluezone bổ sung thêm nhiều tiện ích hỗ trợ chăm sóc sức khỏe
- Ngắm siêu xe McLaren Elva mui trần giá gần 1,4 triệu USD
- Nhận định, soi kèo Wellington Phoenix vs Perth Glory, 12h00 ngày 4/5: Những người khốn khổ
- Kỷ nguyên mới của bộ đàm
- Hình Ảnh
-
 Nhận định, soi kèo Cagliari vs Udinese, 20h00 ngày 3/5: Đối thủ khó chịu
Nhận định, soi kèo Cagliari vs Udinese, 20h00 ngày 3/5: Đối thủ khó chịu
Cách xóa nút Watch và MarketPlace khỏi Facebook trên iPhone, iPad và Android Hầu hết các kho nội dung của Facebook đều nhằm giữ chân người dùng ở lại ứng dụng lâu hơn. Bạn càng ở trong đây lâu, bạn càng mất tập trung, và hiệu quả công việc ngày càng giảm. Chưa kể, bạn dần dần sẽ mắc chứng nghiện Facebook.
Cách khắc phục là bạn hãy xóa bớt các lối tắt truy cập vào các kho nội dung của Facebook. Sau đây là hướng dẫn chi tiết cách thực hiện việc này trên iPhone, iPad, và Android.
Lưu ý: Ảnh minh họa trong bài viết này được chụp trên iPhone. Nếu sử dụng iPad, mọi thao tác sẽ tương tự. Điểm khác trên Android là thanh lối tắt sẽ nằm ở trên cùng.
Xóa tab lối tắt bằng cách nhấn và giữ
Cách dễ nhất để xóa một tab trên thanh shortcut bar là nhấn và giữ lên nó.
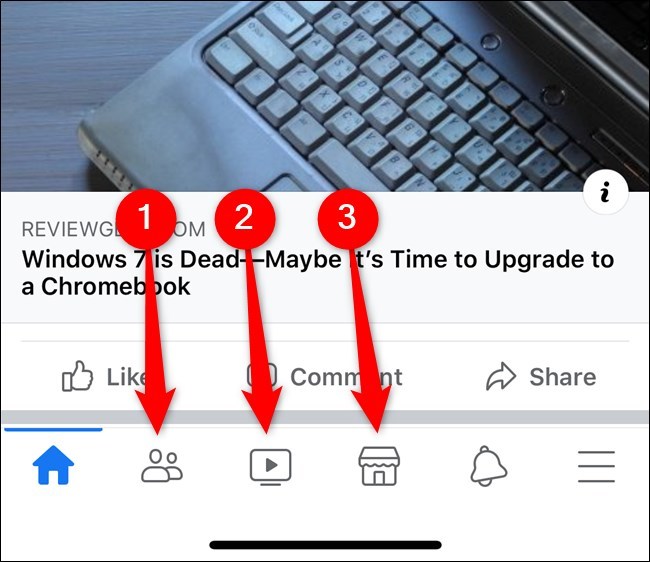
Thứ tự các tab từ trái sang phải sẽ là Friend Request, Watch, và MarketPlace.

Nếu muốn xóa tab nào, bạn chỉ cần nhấn và giữ lên biểu tượng tương ứng với tab đó.
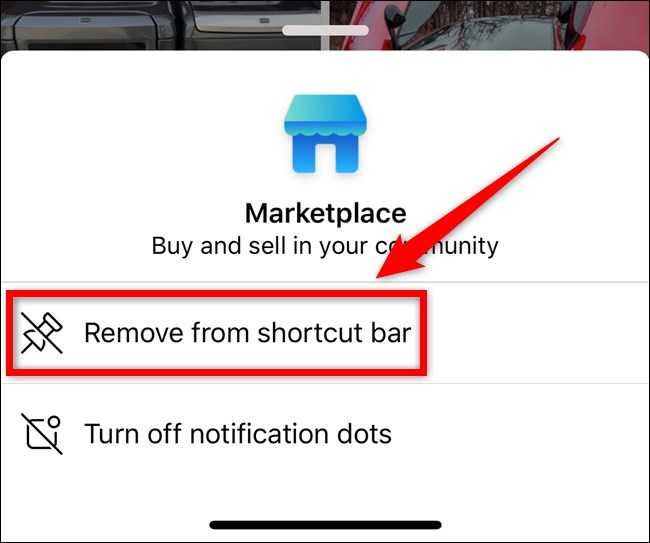
Từ trình đơn bung lên, bạn chọn Remove from shortcut bar.

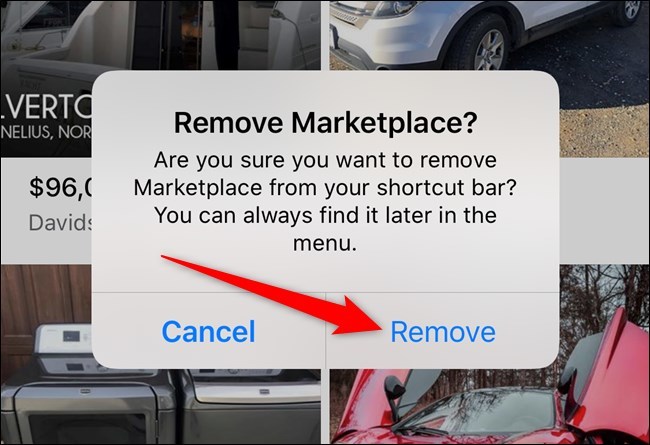
Bấm nút Remove trên hộp thoại xác nhận xuất hiện sau đó.

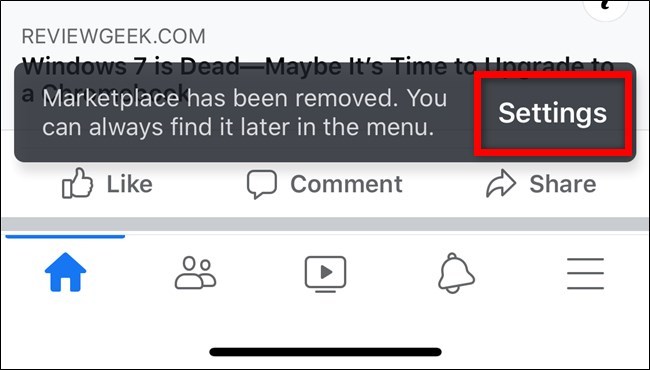
Một hộp thoại sẽ xuất hiện ở dưới cùng của màn hình cho bạn biết về thay đổi vừa thực hiện.

Bạn có thể hoàn tác thay đổi này bằng cách làm theo hướng dẫn trong phần tiếp theo.
Xóa hoặc thêm tab từ trình đơn cài đặt
Cách thứ hai để xóa hoặc thêm tab trên shortcut bar là sử dụng trình đơn Settings.
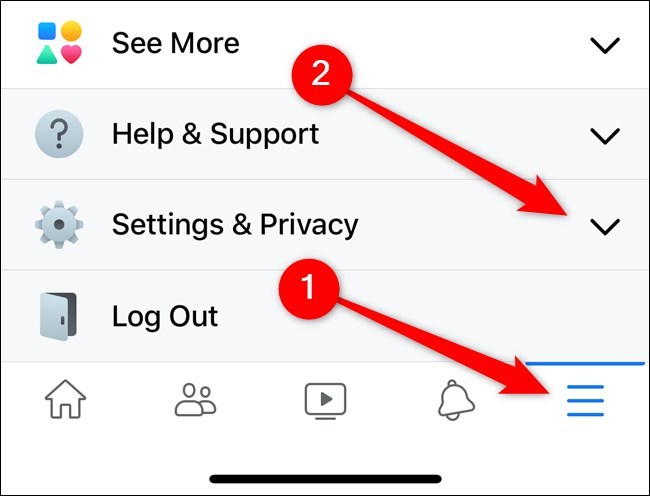
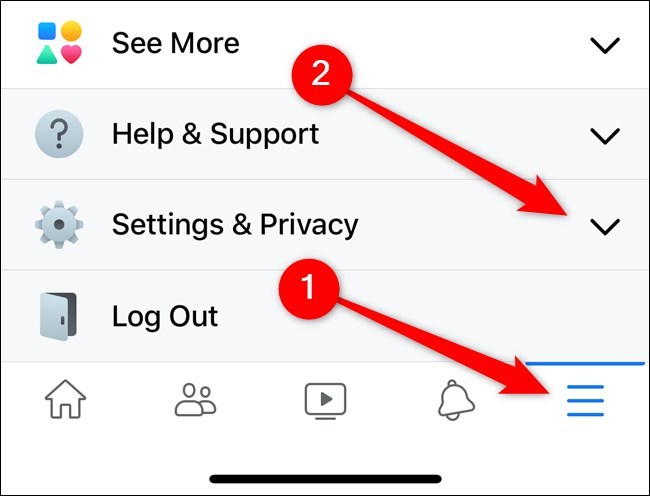
Từ ứng dụng Facebook, bạn bấm nút trình đơn hình ba thanh ngang ở dưới cùng góc phải (iPhone và iPad) hoặc ở trên cùng góc phải (Android).
Tiếp theo, bạn bấm nút hình mũi tên hướng xuống nằm bên cạnh dòng chữ Settings & Privacy.

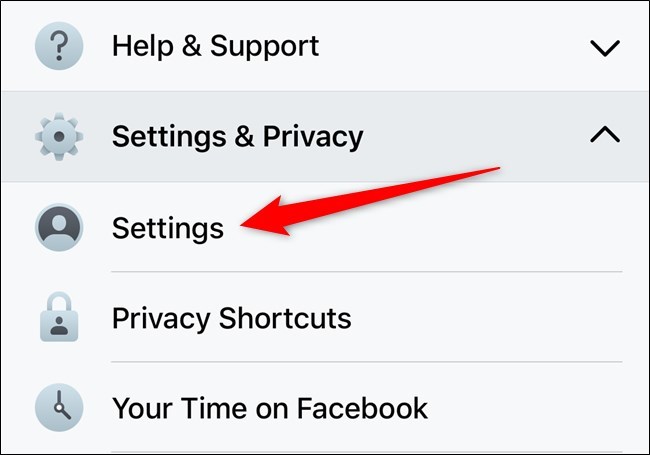
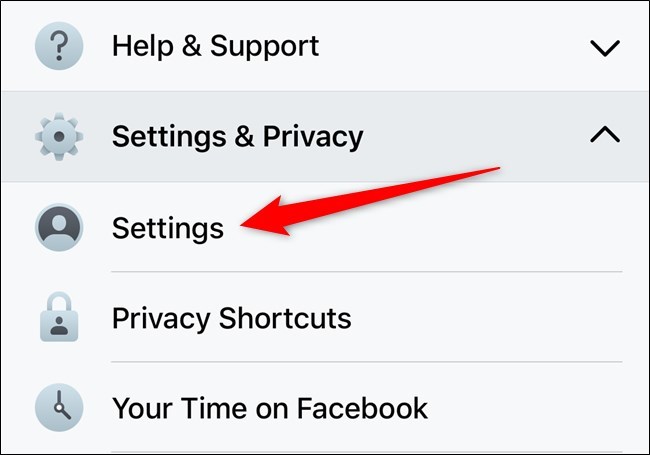
Từ trình đơn xổ ra, bạn chọn tùy chọn Settings.

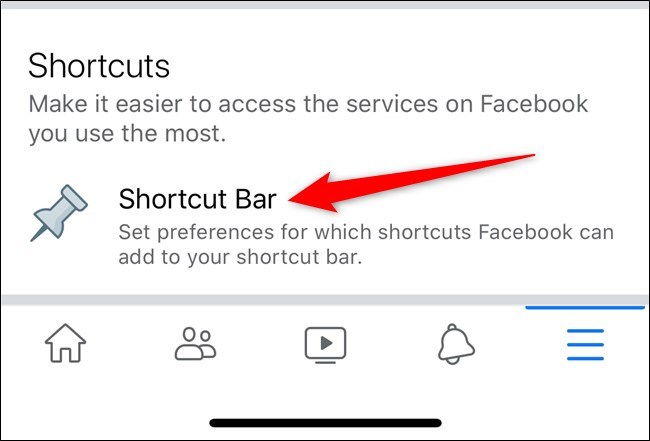
Di chuyển xuống dưới một tí và bấm lên nút Shortcut Bar nằm trong phần Shortcuts. Nếu không thấy nút này, bạn hãy tìm nó bằng trình đơn tìm kiếm ở trên cùng.

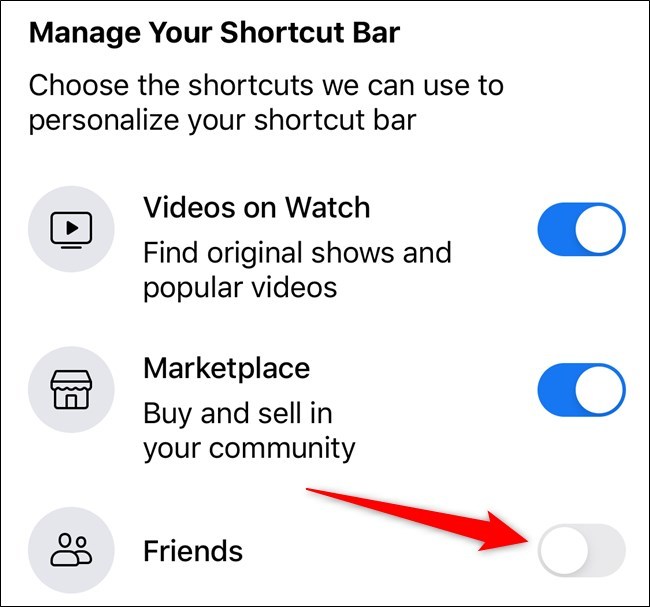
Bật hoặc tắt công tắc bất kỳ để thêm hoặc xóa biểu tượng trên thanh shortcut bar.

Bật hoặc tắt dấu chấm thông báo trên Shortcut Bar
Nếu bạn cảm thấy thoải mái với các biểu tượng Watch và MarketPlace trên shortcut bar nhưng không muốn thấy các dấu chấm thông báo màu đỏ xuất hiện trên từng biểu tượng, bạn có thể vô hiệu hóa chúng.
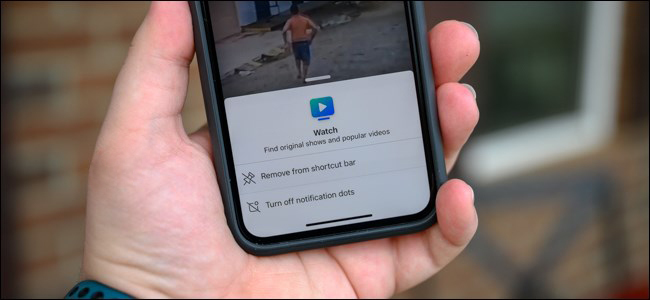
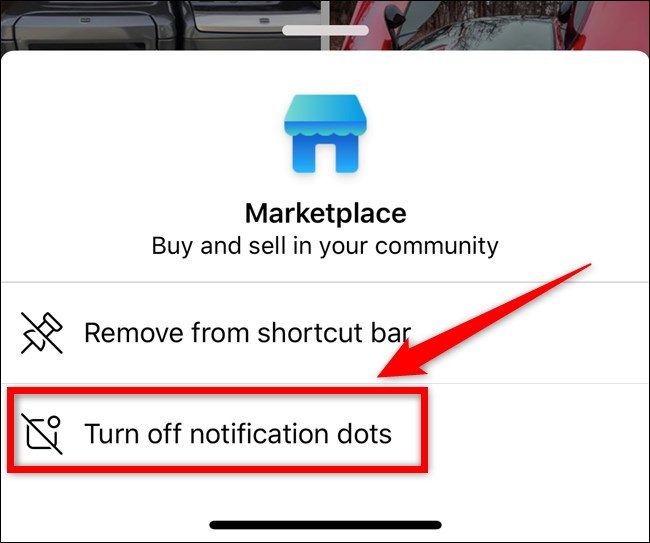
Mở ứng dụng Facebook, nhấn và giữ lên biểu tượng bạn muốn tắt dấu chấm thông báo.
Từ trình đơn bung lên, bạn bấm lên nút Turn off notification dots.

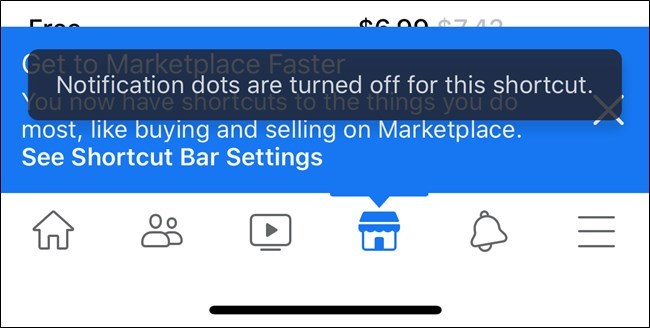
Không giống như khi bạn xóa biểu tượng, bạn không cần phải xác nhận tắt các dấu chấm thông báo. Thay vào đó, bạn chỉ thấy một dòng thông báo cho biết bạn đã thực hiện thay đổi thành công.

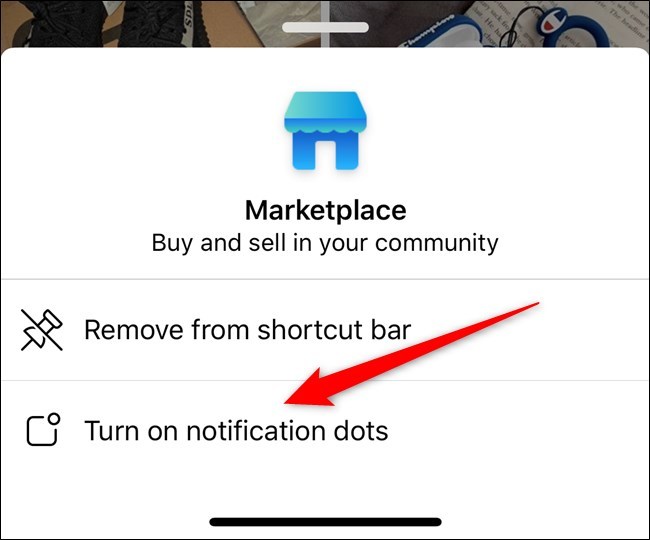
Khi cần bật lại các dấu chấm thông báo, hãy nhấn và giữ lên biểu tượng tab một lần nữa và sau đó chọn Turn on notification dots.

Bật hoặc tắt dấu chấm thông báo từ trình đơn cài đặt
Cách thứ hai để bật hoặc tắt dấu chấm thông báo trên shortcut bar là sử dụng trình đơn cài đặt của ứng dụng.
Từ ứng dụng Facebook, bạn bấm nút hình ba thanh ngang ở phía trên góc phải (iPhone và iPad) hoặc phía trên góc trái (Android).
Sau đó, bạn bấm lên nút trình hình mũi tên hướng xuống tương ứng với dòng chữ Settings & Privacy.

Từ trình đơn xổ ra, bạn chọn tùy chọn Settings.

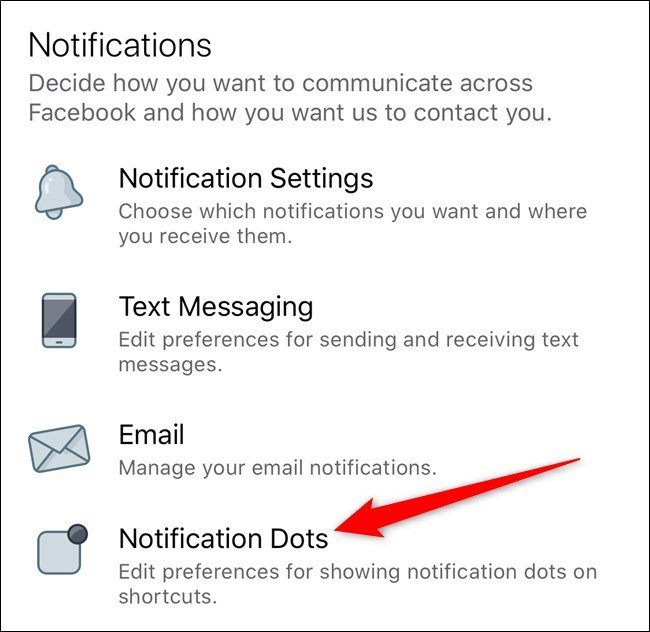
Di chuyển xuống dưới và bấm lên nút Notification Dots trong phần Notifications. Nếu không thấy nút này, bạn hãy tìm kiếm bằng thanh tìm kiếm ở trên cùng.

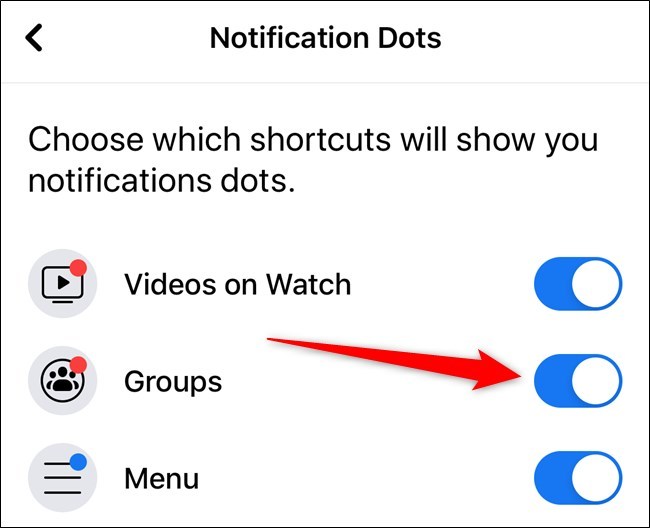
Tại đây, bạn bật/tắt công tắc bắt kỳ để bật/tắt thông báo tương ứng với từng biểu tượng.

Ca Tiếu (theo How-to geek)

Cách chia sẻ màn hình smartphone qua Facebook Messenger
Nhờ một tính năng mới trên ứng dụng Messenger, bạn có thể chia sẻ màn hình điện thoại iPhone hoặc Android trực tiếp với bạn bè, người thân chỉ sau một vài cú chạm.
" alt=""/>Cách xóa nút Watch và MarketPlace khỏi Facebook trên iPhone, iPad và AndroidTruyện Tôi, Omega A Nhất, Toàn Vũ Trụ
Twitter mua lại bản quyền biểu tượng chú chim xanh nổi tiếng trên iStockphoto với giá chỉ 15 USD. Trừ đi các khoản phí, Simon Oxley, tác giả của bức hình có thể chỉ nhận được 6 USD cho sáng tạo của mình. Theo thời gian, logo Twitter cũng đã trải qua nhiều cuộc thay đổi về hình dáng lông cánh cũng như vị trí miệng của chú chim. Ảnh: Arstechnica.

Symantec, công ty phần mềm Mỹ có trụ sở tại Mountain View, California đã đi vào lịch sử thiết kế thế giới, khi tiêu tốn hơn 1,28 tỷ USD cho chiến dịch thiết kế lại logo. Biểu tượng bao gồm chi tiết dấu kiểm ngụ ý các hoạt động của công ty đều thành công, điều rất lý tưởng với hãng cung cấp bảo mật web như Symantec. Thêm vào đó, màu vàng của vòng tròn tượng trưng cho tính liên tục và ổn định. Tất cả yếu tố này tạo nên cảm giác an toàn, tin cậy cho người xem. Ảnh: Channel Asia.

Microsoft đã sửa logo của mình vào năm 2012, sau 25 năm trung thành với thiết kế cũ. Công ty sử dụng đội ngũ nội bộ để làm việc này, nên có thể xem chi phí gần như bằng 0. Giám đốc chiến lược thương hiệu của Microsoft khi đó, ông Jeff Hansen cho rằng logo mới của hãng được thiết kế nhằm "nhấn mạnh, đại diện cho tính kế thừa lịch sử của công ty, đồng thời báo hiệu tương lai với nhiều sự đổi mới". Ảnh: ITNews.

Logo nhiều màu nổi tiếng của Google đã trải qua nhiều thay đổi trong suốt thời gian phát triển của công ty, ý nghĩa chính của nó vẫn được giữ nguyên. Biểu tượng ban đầu được thiết kế vào năm 1998 bởi Sergey Brin, một trong hai đồng sáng lập Google. Brin dùng GIMP, chương trình chỉnh sửa đồ họa miễn phí. Sau đó, một người bạn của ông là Ruth Kedar tiếp tục chỉnh sửa mẫu logo mà không hề nhận tiền công. "Khi đó, tôi còn chẳng tin Google sẽ phổ biến như ngày nay", Kedar cho biết trong cuộc phỏng vấn năm 2008. Ảnh: Pinterest.

Sau những mâu thuẫn với các thành viên hội đồng quản trị Apple, Steve Jobs rời công ty và dồn tâm huyết tạo nên NeXT vào năm 1985. Ông mất 100.000 USD cho mẫu logo và bộ nhận diện thương hiệu, vốn là sáng tạo của nhà thiết kế đồ họa quá cố Paul Rand. Rand còn nổi tiếng qua cuốn sách hướng dẫn 100 trang, trình bày chi tiết quy trình, bao gồm cả việc cách điệu tên công ty từ “Next” thành “NeXT”. Ảnh: Neu Apple.

Khi Facebook bắt đầu phát triển từ trang cho sinh viên đại học đến nền tảng mạng xã hội thế giới, Mark Zuckerberg đã thuê nhà thiết kế Mike Buzzard để tạo logo. Dù trải qua một số thay đổi, phần lớn sáng tạo của Buzzard vẫn còn được giữ đến ngày nay. Đáng chú ý trong câu chuyện thiết kế này, chính là việc Mark đề nghị trả cho Buzzard cổ phần công ty thay vì tiền. Năm 2017, trị giá số cổ phần đó vào khoảng 100 triệu USD. Ảnh: iConfinder.

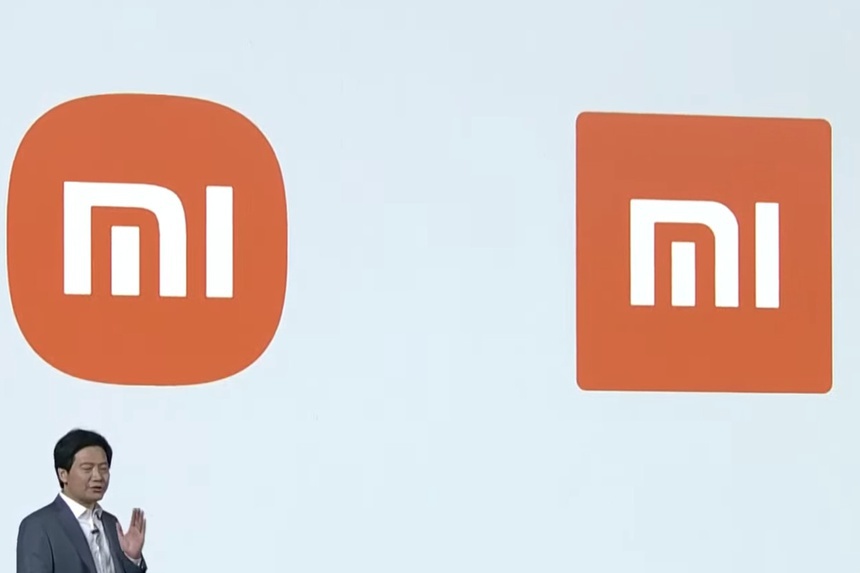
Trong sự kiện ra mắt sản phẩm ngày 30/3, CEO Lei Jun đã công bố logo mới của Xiaomi. 4 góc của logo mới được bo tròn mạnh hơn, chữ "Mi" và màu nền cam đặc trưng không thay đổi. Trên một số sản phẩm cao cấp, màu của logo là đen và bạc. Logo mới Xiaomi hợp tác với Kenya Hara, một trong những nhà thiết kế hàng đầu tại Nhật Bản để tạo ra. Số tiền công ty phải trả cho thiết kế này là 2 triệu nhân dân tệ, tương đương hơn 7 tỷ đồng. Ảnh: The Verge.
Theo Zing/Business Insider, The Verge

Chân dung nhà thiết kế logo gây tranh cãi của Xiaomi
Kenya Hara, người gây tranh cãi với logo mới của Xiaomi là một trong những nhà thiết kế lừng danh, từng hợp tác với nhiều thương hiệu nổi tiếng.
" alt=""/>Logo của Google, Microsoft giá 0 đồng
- Tin HOT Nhà Cái
-